Hexo下编辑器和网页图片路径不一致的解决方案
2024年9月22日
此前笔者的环境下,编辑器的图片路径和实际路径总是不同,要么看不到图,要么预览不到。今天看到一个很棒的解决方案,记录如下。
这里用到的是插件 hexo-asset-img 。
首先在 Hexo 博客目录下执行安装插件的命令:
1 | $ npm install hexo-asset-img --save |
接着,在根目录下的 _config.yml 文件下找到 # Writing 下的 post_asset_folder 选项,改为 true (启用文章资源目录)。这样新建文章时便会在 _post 目录下建立起和文章同名的文件夹。
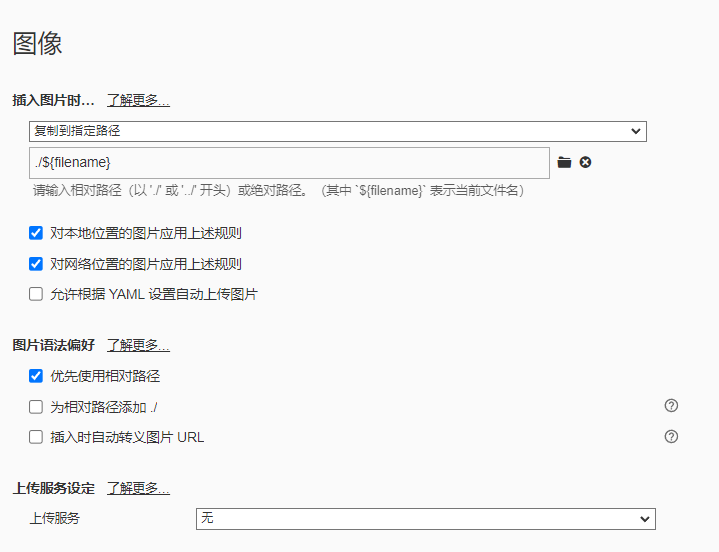
最后,笔者使用的是 Typora,在 偏好设置 -> 图像 -> 插入图像时 修改为如下的情况:

这样子,插入图片便会插入到上述的文件夹中。
倘若是 VS Code ,可以安装一个名为 Paste Image 的插件,配置后便可使用(后补教程(╹ڡ╹ ))
现在就可以愉快地开始写作啦~
参考文章: